magicGrid 사용하기
python manage.py startapp articleapp을 통해 articleapp을 만든다.
메인 app의 settings.py에 'articleapp'를 추가해주고
urls.py에 path('articles/', include('articleapp.urls')),를 추가해준다.
#settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bootstrap4',
'accountapp',
'profileapp',
'articleapp',
]
#urls.py
urlpatterns = [
path('list/', TemplateView.as_view(template_name='articleapp/list.html'), name='list')
]
articleapp/templates/articleapp/list.html 와
static/js/magicgrid.js 파일을 만든다.
list.html에는 깃허브에 작성되어 있는 container클래스를 이용해 작성한 소스를 복사한다.
magicgrid.js에는 깃허브에서 Magic-Grid/dist/magic-grid.cjs.js 파일을 복사해서 작성하고
//삭제
module.exports = MagicGrid;
//추가
let magicGrid = new MagicGrid({
container: '.container',
animate: true,
gutter: 30,
static: true,
useMin: true
});
magicGrid.listen();
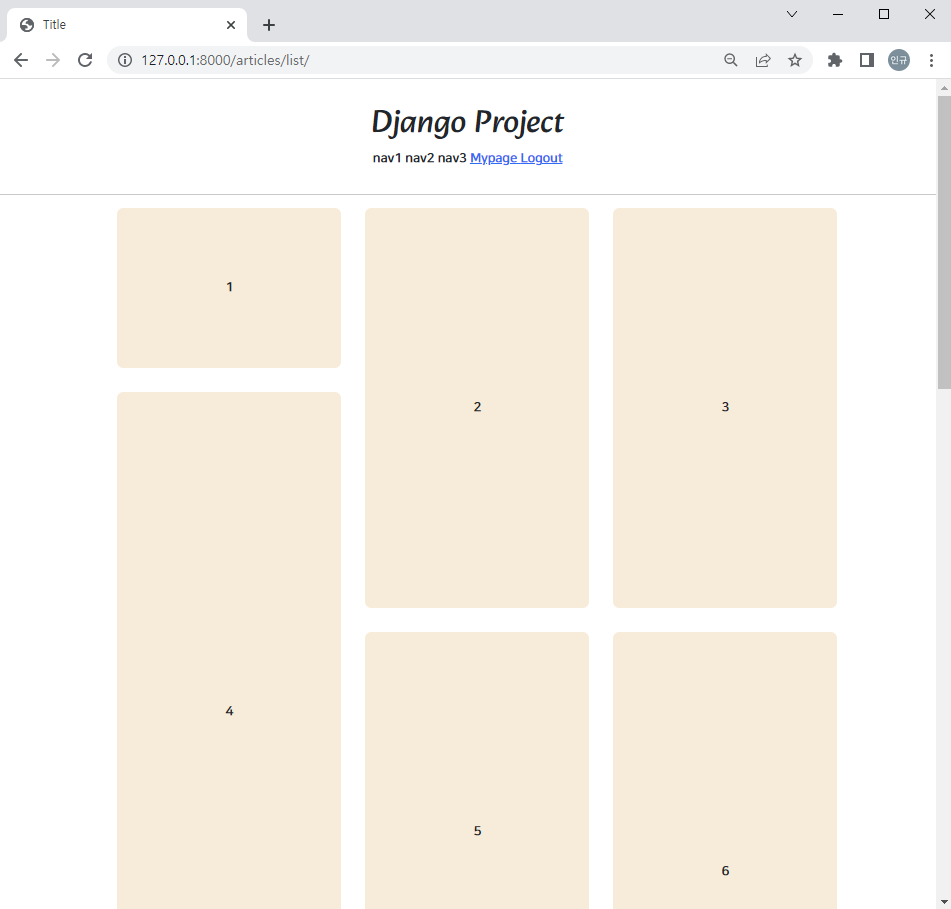
잘 작동한다.
사진을 출력하기 위해 picsum에서 랜덤 사진을 받아오는 코드를 추가해준다.
<div>
<img src="https://picsum.photos/200/300">
</div>
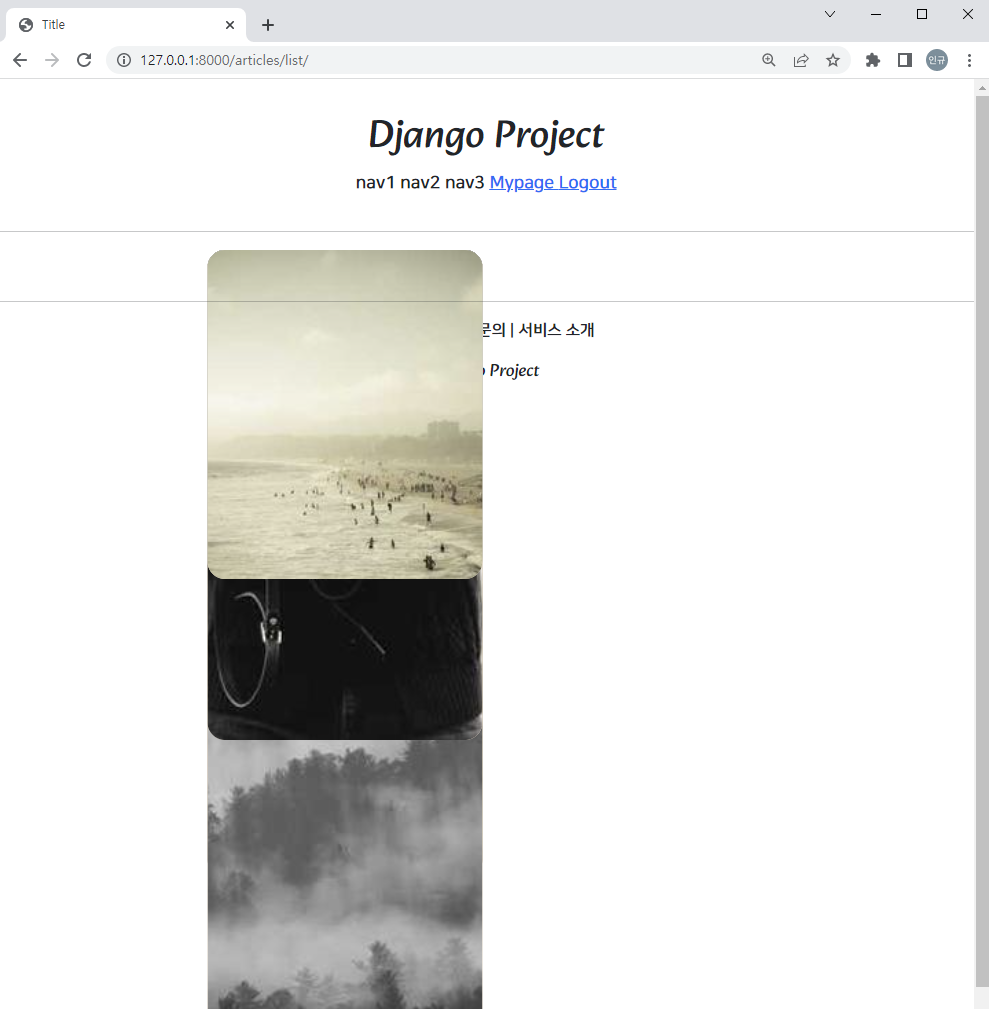
이미지는 잘 출력되지만 레이아웃에 문제가 발생한다.
사진이 로딩되는데 시간이 걸리기 때문이다.
따라서 사진이 모두 로딩되면 magicGrid를 다시 포지셔닝 하는 코드를 작성한다.
var masonrys = document.getElementsByTagName("img");
for(let i = 0; i < masonrys.length; i++){
masonrys[i].addEventListener('load', function(){
magicGrid.positionItems();
}, false);
}
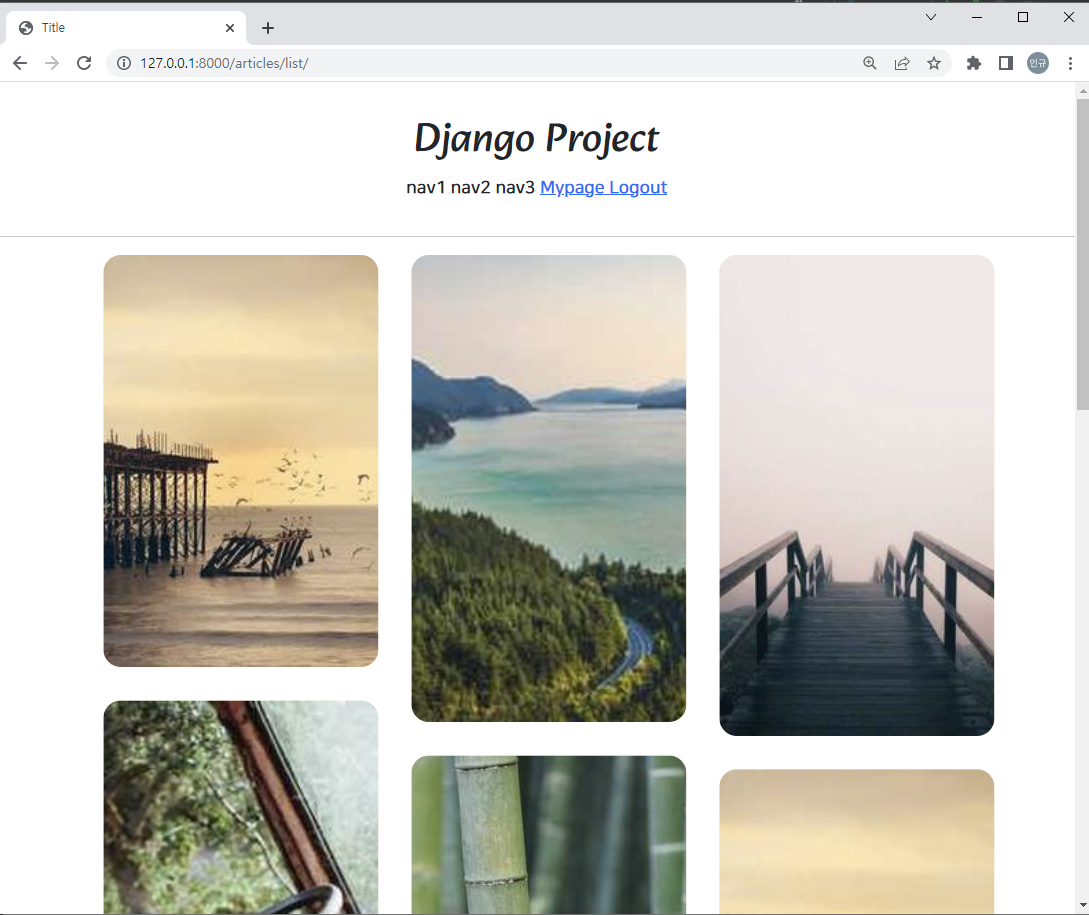
잘 작동한다.
'기타 > django' 카테고리의 다른 글
| 작정하고 장고 - ListView, Pagination (1) | 2023.05.26 |
|---|---|
| 작정하고 장고 - articleapp 구현 (0) | 2023.05.26 |
| 작정하고 장고 - get_success_url 함수 (0) | 2023.05.24 |
| 작정하고 장고 - profile 마무리 (0) | 2023.05.24 |
| 작정하고 장고 - profile 구현 (0) | 2023.05.20 |



댓글